Websites met stijl
Naslag: usemap, map, area
Op dit naslagblad
Hot spots
Hot spots zijn aanklikbare gebieden in een afbeelding.
Area
Het (lege) element
Het element heeft de attributen shape (verplicht; met de waarde circle - cirkel, rect - rechthoek, poly - veelhoek), coords (verplicht met de coordinaten van de hot spot),
href (niet verplicht - met de link), en eventueel title (met tooltip).
Er zijn drie vormen:
Map
Het element
Het element
Usemap
Een afbeelding met hot spots wordt aangeroepen met het attribuut usemap
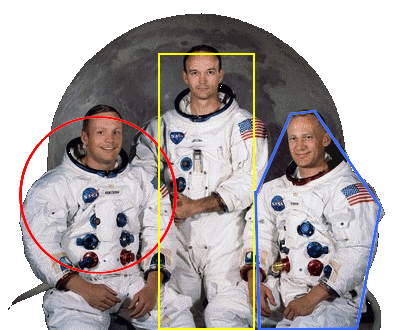
Voorbeeld

(Hot spots zijn niet zichtbaar, in deze figuur zijn de gekleurde vormen ingetekend.)
- Usemap="#astronauten" verwijst naar de map met de naam "astronauten".
Het teken # geeft aan dat het eigenlijk om eenid -naam gaat. - De cirkel heeft als middelpunt 98, 195 (98px van links, 195px van boven). De straal is 78px.
- De rechthoek (rect) heeft een linkerbovenhoek op 159, 54 en een rechteronderhoek op 254, 329.
- De veelhoek (poly) heeft de coördinaten 290, 113; 315, 111;...259,192 (steeds achtereenvolgens het aantal pixels van links en van boven).
- Zie cursus35.html voor een uitgebreide behandeling van hot spots.
Gebruik
Enkele voorbeelden:
- Hot spots kunnen onder andere worden gebruikt als menu. Delen van een afbeelding kunnen zijn aanklikbaar. Bij klikken wordt dan een webpagina geopend.
- Een groepsfoto met hot spots voor de verschillende personen. De tooltips van elke hot spot bevat de naam van de aangewezen persoon. Er is dan geen href, tenzij je wilt doorverwijzen naar een webpagina over die persoon.
Beperking
- Als de afmetingen van een afbeelding veranderen, veranderen de coördinaten van de hot spots niet mee.
Hot spots zijn daarom alleen te gebruiken bij afbeelingen met vaste afmetingen. Dat geeft beperkingen bij responsive design.