Websites met stijl
35. Afbeeldingen met hot spots
Na hoofdstuk 34 plaats ik af en toe een nieuw artikel over een onderwerp dat nog niet ter sprake is geweest.
Dit artikel is daarvan het eerste.
In dit hoofdstuk
Inleiding
Met 'hot spots' worden aanklikbare gebieden binnen een afbeelding bedoeld. Zo'n gebied bevat een hyperlink: als je erop klikt wordt de hyperlink geopend. Dat wordt gedemonstreerd in een aangepaste versie van de Apollowebsite. In eerste instantie lijkt er niets veranderd in de website. Maar let op:
- als je een van de astronauten aanwijst met de muis verschijnt zijn naam;
- en met een klik kom je op een pagina met informatie over de astronaut.
- Open de gewijzigde Apollo-website door op de afbeelding hieronder te klikken.
- Wijs een astronaut aan en bekijk de tooltip
- Klik op een astronaut en bekijk het info-blad dat dan verschijnt.

Area, map, usemap
Hot spots worden opgebouwd met de elementen
area bevat de gegevens van een hot spot.- Het element
map is de 'zak' waarin de hot spots (elementenarea ) worden opgeborgen. - Het attribuut
usemap map
Voorbeeld
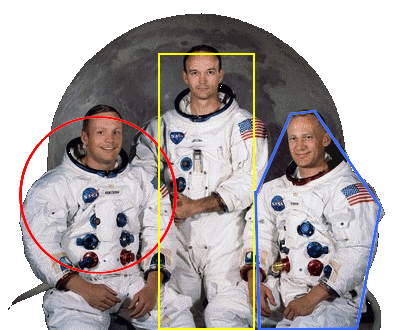
De hot spots

- De gekleurde lijnen heb ik hierboven toegevoegd om te laten zien waar de hot spots zijn. In werkelijkheid is de omtrek van een hot spot niet zichtbaar.
- Dat de hot spots van de drie astronauten een verschillende vorm hebben (cirkel, rechthoek, veelhoek) is alleen om de verschillende hot spotvormen te laten zien.
- De vormen hoeven niet precies de figuren te volgen, omdat bijna iedereen redelijk in het midden van een figuur klikt (hier: het midden van een astronaut). Ik denk niet dat je gemerkt hebt toen je in de gewijzigde website op Armstrong klikte, dat zijn hot spot eigenlijk wat te klein is.
- Waar twee hot spots elkaar overlappen weet je niet zeker naar welke bestemming gelinkt wordt (wordt er in de overlap van het gele en het rode gebied gelinkt naar Armstrong of naar Collins?)
Vermijd dus overlaps of houd ze klein.
map en area
Toelichting:
Map is eenvoudigweg een element met een naam (name). Die naam is nodig om ernaar te kunnen verwijzen.
Hier is de naam 'astronauten'.- Er zijn in figuur 2 drie elementen
area , één voor elke hot spot.
Area is een leeg element, met alleen een begin-tag.
Er zijn wel veel attributen. Daarom neemt elkarea element in figuur 2 twee regels in beslag.
De attributen hebben de volgende functies:- shape geeft de vorm van de hot spot. Dat kan zijn circle (cirkel), rect (rechthoek) of poly (veelhoek).
- coords geeft de coördinaten van de hot spot:
Bij circle zijn dat de x en y van het middelpunt, en de straal
Bij rect zijn het de x en y van de linker bovenhoek; en de x en y van de rechter onderhoek
Bij poly zijn het de x en y van de achtereenvolgende hoekpunten (linksom of rechtsom, dat maakt niet uit). - href geeft de bestemmming waarheen gesprongen wordt: hier zijn dat resp. de pagina's armstrong.html,collins.html, aldrin.html.
- title is er voor de (eventuele) tooltip.
Usemap
De afbeelding met de hot spots heeft een attribuut usemap
die verwijst naar de
in dit geval naar de map met de naam 'astronauten' (het #-teken geeft aan dat het om een
Opmerking:
- Het element
map kan overal geplaatst worden. Zelfs in dehead .
Vaak wordt het direct voor of achter hetimg element met het attribuut usemap geplaatst;
of helemaal aan het begin of eind van debody .
Bij het gebruik van hot spots
Gebruik
- Je zou hot spots kunnen gebruiken als een 'menu met plaatjes', zoals bij de aangepaste Apollo-website.
(Natuurlijk zouden de pagina's over de astronauten ook in het menu gezet kunnen worden, maar als je zo min mogelijk tekst op je website wilt gebruiken...). - Hot spots zijn bijvoorbeeld ook te gebruiken bij groepsfoto's:
dat de naam van de aangewezen persoon als tooltip verschijnt.
De hyperlinks (attribuut href) kunnen dan achterwege blijven.
Bij tablets en smartphones werkt dit niet, die ondersteunen 'aanwijzen met de muis' niet.
Hoe je aan de area-coördinaten komt
Hoe kom je aan de coördinaten van de hot spots die je gaat maken? Dat kan via je fotobewerkingsprogramma.
Open de afbeelding die je wilt voorzien van hot spots in dat programma en wijs met de muis de plek aan waarvan je de coördinaten wilt weten.
De coördinaten van de aangwezen plek staan meestal ergens boven of onder de afbeelding. (Bij Photofiltre in de onderbalk van het venster.) Schrijf ze op.
Valkuilen
Er zijn dingen waar je goed op moet letten bij het gebruik van hot spots:
- Hot spots zijn niet te gebruiken bij achtergrondafbeeldingen
- Als een figuur groter of kleiner wordt afgebeeld dan de grootte waarbij de coördinaten zijn opgemeten, kloppen de coördinaten niet meer.
De coördinaten veranderen niet mee met de afmetingen van de afbeelding.
- Zorg dus dat de coördinaten worden opgemeten bij de afbeeldingsgrootte die je gaat gebruiken op je website.
- In afbeeldingen waarvan de afmetingen niet vast zijn (width: 100%) kunnen geen hot spots worden toegepast.
- De hot spots werken alleen waar de afbeelding de bovenste laag is. Je merkt dat bij de hot spot van Aldrin (de rechter astronaut). In de buurt van de titel HET APOLLO-PROJECT verdwijnt het handje. Daar ligt de (padding van de) tekst over de afbeelding heen.
De Apollo-website aanpassen
Hierboven staat alles wat je weten moet voor het gebruik van hot spots.
Bekijk eventueel ook de naslag over hot spots.
Misschien wil je de Apollo-website aanpassen, zodat die werkt met hot spots.
- Zo ja, dan vind je hieronder aanwijzingen.
(Je kunt het natuurlijk ook zonder die aanwijzingen proberen!) - Zo nee, dan kun je de rest van dit hoofdstuk overslaan.
De html aanpassen
De afbeelding van de astronauten in de
In een achtergrondafbeelding kan je geen hot spots aanbrengen. We moeten dus de afbeelding van de astronauten in de
Deze verandering moet je op alle pagina's van de Apollo website aanbrengen.
Het stijlblad aanpassen
Nu staat de afbeelding met de astronauten twee keer in beeld. Eén keer als achtergrondsafbeelding en één keer in de html. Die achtergrondafbeelding moeten we dus uit het stijlblad verwijderen.
Daarnaast klopt de lay out van de kop helemaal niet meer, omdat een 'gewone' afbeelding een andere opmaak vraagt dan een achtergrondafbeelding.
Een achtergrondafbeelding staat achter de inhoud van het element en neemt zelf geen ruimte in. Een 'gewone' afbeelding neemt wel ruimte in.)
Er moet dus het een en ander worden aangepast in de lay out.
Stap 1: achtergrondafbeelding weghalen
- Maak regel 23 leeg. Daarmee is de achtergrondafbeelding weg.
Stap 2: de afbeelding in de h1-kop absoluut maken
We gaan de foto in een aparte laag zetten door die absoluut te positioneren. Dan staat de foto de titeltekst niet meer in de weg.
- Voeg op de lege regel 27 het volgende toe:
h1 img {position :absolute ;top :0 ;left :0 ; }
Bekijk de gewijzigde website in de browser. De website is nu bijna goed; alleen verdwijnen de eerste letters van de titel achter de afbeelding.
Stap 3: de afbeelding in de kop achter de titel.
We gaan daarom de afbeelding naar achteren zetten door op regel 27
- Verander dus regel 27 in:
h1 img {position :absolute ;top :0 ;left :0 ;z-index :-1 ;}
Maar nu blijken de hot spots verdwenen! Er verschijnt geen handje meer bij aanwijzen.
Dat komt omdat de afbeelding nu achter de (padding van de) titel staat. Het is niet meer de bovenste laag.
Stap 4: de padding van de titel vervangen door een margin
We moeten dus de padding die de hot spots 'verbergt' weghalen.
Maar dan schuift alles 300px omhoog. Dat moet niet.
Daarom maken we de topmargin 300px groter (van 40px naar 340px).
- Verander dus regel 19 in:
19 margin :340px 0 10px 0 ; - en verander regel 25 in:
25 padding :0 ;
Stap 5: de afbeeling van de astronauten 300px omhoog
We zetten de afbeelding van de astronauten 300px omhoog door
- Verander regel 27 in:
h1 img {position :absolute ;top :-300px ;left :0 ; }
Stap 6: de titel 'bestemming maan' 300px hoger
Nu moet alleen nog de titel 'bestemming maan' (
- Verander regel 41 van
top :775px ;top :475px ;
Daarmee is de lay out van de gewijzigde webpagina's klaar.
In figuur 5 zie je hoe de
Opmerking
Je kan die natuurlijk zelf maken, maar daarvan leer je weinig nieuws.
Eventueel kun je de totale gewijzigde Apollo-website hier downloaden. Zie hieronder.
De gewijzigde website downloaden?
Als je wilt kun je de gewijzigde website ook downloaden. Je hebt dan alle bestanden kant en klaar.
- Klik op apollo2.zip om de gecomprimeerde bestanden te downloaden.
- Sla op en pak alle bestanden uit in een geschikte map, bijvoorbeeld in de map websitesmetstijl.
Bij het uitpakken wordt daar de map apollo2 geplaatst met alle bestanden voor de website.