Websites met stijl
Handig bij het werken aan je website
Tip 1: In twee vensters werken
Bij het doorwerken van deze cursus tik je teksten en codes in in een editor. Tegelijkertijd moet je de cursus lezen. Hoe combineer je dat? Enkele mogelijkheden:
- Je gebruikt twee computers, of een computer en een tablet (of desnoods een smartphone).
- Je gebruikt één computer maar zet het venster met de editor en het venster met de cursustekst naast elkaar open. (Voor computers met een breed beeldscherm.) Zie ook tip 2 als je niet weet hoe je een venster moet vergroten of verkleinen.
- Je opent de editor en de browser in aparte vensters en schakelt voortdurend heen en weer.
Het minst comfortabel. En misschien kan je dan sommige teksten uitprinten zodat je die kan lezen naast je beeldscherm.
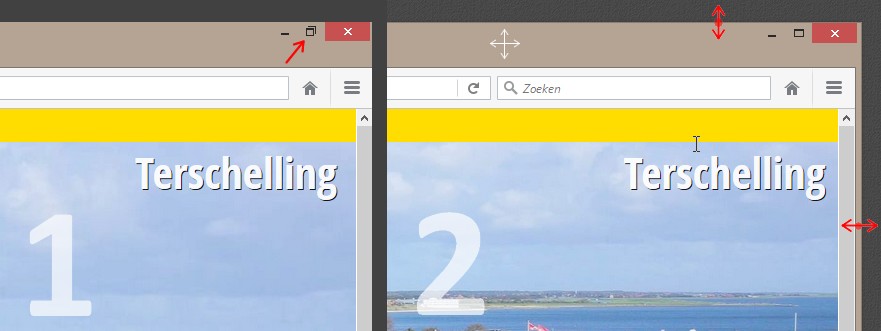
Tip 2: Hoe het venster te verkleinen (of vergroten)
Soms is het handig om een venster te verkleinen, bijvoorbeeld om te bekijken hoe je website eruit ziet in een klein venster; of om twee vensters naast elkaar te zetten.
Dat gaat als volgt:

- Vult het venster het hele scherm en is er geen kader om het venster?
Klik dan op de knop . Die staat rechtsboven in het venster, naast de sluitknop.
. Die staat rechtsboven in het venster, naast de sluitknop. - Versleep een rand om het venster kleiner te maken (of het juist te vergroten) (een van de rode pijlen).
Je kan ook de titelbalk verslepen (witte pijlen) om het venster te verplaatsen.
Tip 3: Opslaan
Vergeet niet om je html-document of je stijlblad op te slaan als je daarin veranderingen hebt aangebracht.
De meeste editors (incl. Notepad++ en Komodo Edit) laten de opgeslagen versie van je website zien in de browser.
Tip 4: Browser verversen
 .
.Die knop zit bij de meeste browsers voor of achter het zoekvak. Ververs je de pagina niet dan heb je kans dat je de wijzigingen op de pagina niet in beeld krijgt.
De browser slaat een webpagina meestal op in de zogenaamde cache op de lokale computer.
De volgende keer dat de pagina wordt opgevraagd laadt de browser de pagina niet van internet of van de plek waar je zelf de webpagina hebt opgeslagen, maar haalt hem uit de cache.
Daardoor wordt de pagina sneller getoond en is er minder internetverkeer nodig. Maar daardoor wordt de ongewijzigde pagina getoond.
Door de pagina te verversen laadt de browser de pagina, zodat de wijzigingen in beeld komen.
Tip 5: Tips voor het tijdelijk verwijderen van stijlregels
Bij de behandeling van het stijlblad gebruik ik nog wel eens het regelnummer (dan zeg ik iets als: verander op regel 226 van je stijlblad....). Daarom is het van belang om in het stijlblad geen regels te verwijderen of toe te voegen.
Als er in de cursus wordt gevraagd om (tijdelijk) een stijlregel te verwijderen, kan je dat het beste op een van de volgende manieren doen:
- Methode 1: Maak van de stijlregel die je wilt verwijderen commentaar:
- Verander bv.
text-shadow: 1px 1px black; in/* text-shadow: 1px 1px black; */ .
De stijlregel is nu omgezet in commentaar en wordt door de browser overgeslagen. - Haal later de /* en */ weer weg als je de stijlregel wilt herstellen.
Bij het tijdelijk weghalen van verschllende opeenvolgende regels zet je de /* vooraan de eerste regel die moet gewist (of achteraan de regel ervoor). De */ zet je achter de laatste regel die moet worden gewist.
- Methode 2: Zet een extra letter (laten we zeggen een x) vooraan de regel:
(Deze truc is nog sneller dan methode 1)- Verander bv.
text-shadow: 1px 1px black; inxtext-shadow: 1px 1px black;
De browser herkent de eigenschap xtext-shadow niet en slaat de regel over. - Om de regel weer terug te zetten hoef je alleen die x weg te halen en alles werkt weer als vanouds.
- Verander bv.
- Verander bv.
Tip 7: Hoe je goed ziet wat een verandering in het stijlblad voor effect heeft.
Gebruik je één computer en wil je goed zien wat het effect is van een verandering in je stijlblad dan kan je het best als volgt handelen:
- Bekijk de betreffende webpagina vóór de verandering in je stijlblad.
- Sluit de pagina niet, ga in de editor naar het stijlblad en breng de veranderingen aan.
- Sla het gewijzigde stijlblad op.
- Klik nu in de taakbalk op de browser en bekijk de webpagina opnieuw.
Die ziet er nog uit als vóór de verandering.Let op: bekijk de webpagina NIET door in de notepad++ of Komodo op Uitvoeren (resp
 ) te klikken, want dan wordt de pagina automatisch ververst en dat willen we niet.
) te klikken, want dan wordt de pagina automatisch ververst en dat willen we niet. - Druk nu op F5 (of klik op de verversknop) en kijk goed wat er gebeurt.
De browser laadt de pagina opnieuw en je ziet precies wat er verandert.
Tip 8: Hoe je achter de schermbreedte komt
Deze tip werkt voor zover ik weet alleen in de browser Firefox. Firefox heeft een aantal hulpmiddelen voor webontwikkelaars. Een van die hulpmiddelen is de responsive design modus. In deze modus kan je een aantal vaste schermafmetingen instellen en je kan de randen van het venster verslepen, waarbij steeds de schermhoogte- en breedte wordt aangegeven. Ideaal!
Je start de Responsive design modus als volgt:
- Start Firefox (waarschijnlijk heb je die al aan staan).
- Klik op de knop
 (menu openen). Meestal staat die knop rechtsboven.
(menu openen). Meestal staat die knop rechtsboven. - Klik vervolgens op Meer hulpmiddelen
- Klik dan op Responsive design-modus
Nu staan de afmetingen boven het venster.
Je kan het venster vergroten of verkleinen dor de randen te verslepen. Zo zie je hoe je website daarop reageert. Steeds staan de afmetingen boven het venster.
Je sluit de Responsive design modus weer door op het kruisje x rechtsboven te klikken of door wederom op Ctrl+Shift+M te drukken.
Kleuren en lettertypen
In deze cursus worden verschilende kleuren en lettertypen gebruikt.
Voor de betekenis, zie Afspraken over kleur en lettertype.