Websites met stijl
Naslag: kleur
Op dit nasagblad
- Voorgrondkleur
- Achtergrondkleur
- Kleuren kunnen in CSS op de volgende manieren worden gespecificeerd:
Voorgrondkleur
De voorgrondkleur bepaalt de kleur van de tekens. Dit gebeurt met de eigenschap color.
Vorm
Voorbeelden
Achtergrondkleur
De achtergrondkleur bepaalt de kleur van het vlak waarop de tekens staan, zeg maar de kleur van het papier. Dit gebeurt met de eigenschap background-color.
Vorm
Voorbeelden
Methoden om kleuren te specificeren:
1: Met een kleurnaam
140 kleuren kunnen worden opgegeven met een naam. Bij wijze van voorbeeld staan er hier 25 genoemd:
Voorbeeld
Opmerkingen:
- Het probleem van kleurnamen is, dat er van de 16 miljoen kleuren (kleurnuances) maar 140 een naam hebben. Verreweg de meeste kleuren hebben geen naam.
- Voor een overzicht van alle kleurnamen zie het overzicht bij W3 schools - color names.
2: RGB kleuren
Elk beeldpunt (pixel) bestaat uit een rood, een blauw en een groen lampje.
- De helderheid van de pixel wordt bepaald door de gezamenlijke helderheid van de rode, groene en blauwe lampjes.
- De kleur wordt bepaald door de verhouding van de helderheden van de rode, groene en blauwe lampjes. Als alle pixels even helder branden, is de resulterende kleur een grijstint. Als het rode lampje helder brandt en de andere twee uit zijn is de kleur zuiver rood.
RGB-kleuren worden opgegeven als
Voorbeelden
Als alle kleuren maximaal zijn: rgb(255,255,255) krijg je wit.
Als alleen het rode lampje helder brandt rgb(255,0,0) krijg je rood.
De kleuren van figuur 1 zijn hieronder weergegeven met hun rgb-waarden:
Voorbeeld
3. Hexadecimale kleuren
Bij hexadecimale kleuren worden de helderheden van de drie kleuren omgezet in hexadecimaal getallen van 2 cijfers. Zie de naslag hexadecimaal.
De vorm is
Voorbeeld:
Het oranje vakje in figuur 2 (tweede regel, vierde vakje van links) heeft de rgb-kleurwaarde rgb(255, 165,0).
In tabel 1 van de naslag hexadecimaal kan je aflezen welke hexadecimale getallen daarbij horen:
- rood (255) is hexadecimaal ff,
- groen (165) is hexadecimaal a5,
- en blauw (0) is hexadecimaal 00.
(Elk hexadecimaal getal moet worden opgegeven in 2 cijfers, dus 00 en niet 0)
De kleuren van figuur 1 en 2 zijn hieronder genoteerd als hexadecimale kleuren:
Voorbeeld
3.a: Verkorte hexadecimale notatie
Als de roodwaarde, groenwaarde en blauwwaarde alle drie hexadecimale getallen van twee gelijke cijfers zijn, mag de kleur worden afgekort tot 3 maal één cijfer:
- Voorbeelden:
- #886622 kan worden afgekort tot #862
- #ffffff kan worden afgekort tot #fff
- #ff0033 kan worden afgekort tot #f03
- #800008 kan niet worden afgekort, want de roodwaarde (80) en de blauwwaarde (08) bestaan uit verschillende cijfers
Opmerking
De methode met hexadecimale kleuren is de oudste methode om kleuren op te geven in html en css.
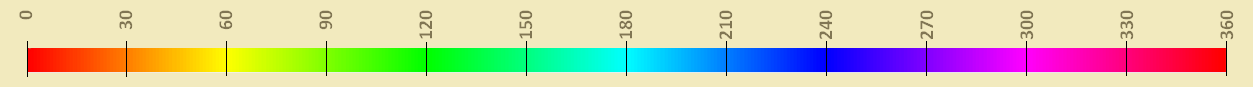
4. HSL kleuren
HSL staat voor Hue (kleur), Saturation (verzadiging), Lightness (helderheid).
Een kleur wordt opgegeven in de vorm:
- De kleur wordt aangegeven als een getal tussen 0 en 360:

- De verzadiging wordt aangegeven door een percentage tussen 0% en 100%.
Hoe hoger het percentage, hoe verzadigder (dieper) de kleur.
Hoe lager het percentage, hoe fletser de kleur.
0% is kleurloos. Afhankelijk van de helderheid is dat zwart, grijs, wit. - De helderheid wordt aangegeven met een percentage tussen 0% en 100%.
0% is donker (zwart), 100% is zo licht mogelijk (wit). - Bij een verzadiging van 100% en een helderheid van 50% is de kleur het diepst (zuiverst).
De kleuren van figuur 1, 2, 3 zijn hieronder genoteerd als hsl-kleuren:
Voorbeeld
5. RGBA kleuren
RGBA is een uitbreiding van RGB-kleuren. Er is een vierde getal toegevoegd, het 'alpha-kanaal':
- 0 is volledig transparant.
- 0.5 is half transparant
- 1.0 is volledig ondoorzichtig
Voorbeeld
In de linkerkolom gaat de onderzichtigheid van de voorgrondkleur in stappen omlaag,
in de rechter kolom gaat de onderzichtigheid van de achtergrondkleur in stappen omlaag.
De codes zijn hier weergegeven in hun eigen kleur en transparantie.
Zie ook de opmerking hieronder bij HSLA kleuren.
6. HSLA kleuren
HSLA is een uitbreiding van HSL-kleuren. Er is een vierde getal toegevoegd, het 'alpha-kanaal':
Voorbeelden
In de linkerkolom gaat de onderzichtigheid van de voorgrondkleur in stappen omlaag,
in de rechter kolom gaat de onderzichtigheid van de achtergrondkleur in stappen omlaag.
De codes zijn hier weergegeven in hun eigen kleur en transparantie.
Opmerking
Bij een alpha-kanaal waarde kleiner dan 1 is de laag eronder zichtbaar.
Zie het voorbeeld.
Links is het alphakaal 0.70 (30% transparant), rechts 0.40 (60% transparant):