Websites met stijl
30. De sjablonen
In dit hoofdstuk
Een eigen website beginnen?
Hoe begin je met een eigen website?
Natuurlijk moet je eerst een idee hebben waarover die website moet gaan. Je verzamelt teksten en afbeeldingen voor je website.
Dan moet je nadenken over de vorm van de website, over vragen als:
- Welke pagina's moeten er komen?
- Waar komt het menu?
- Wil je een website met één, twee of drie kolommen?
Als je die vragen hebt beantwoord maak je een map "Mijn website', of hoe je die wilt noemen, met submappen voor de afbeeldingen en voor het stijlblad.
Dan maak je een html document met de naam index.html en een voorlopig leeg stijlblad 'stijlen.css' of hoe je het wilt noemen.
En dan kan je aan de slag met de bouw van html-document en stijlblad. Zo bouw je je website van de grond af op
Opmerking: Hoe je je website op het internet plaatst komt in hoofdstuk 33 aan de orde.
Maak je website eerst op de eigen computer helemaal naar je zin.
Templates
Je kan ook uitgaan van een bestaand ontwerp voor een website, om dat aan te passen aan jouw wensen. Dat is gemakkelijker dan helemaal van de grond af aan te beginnen.
Op internet vind je talloze website-sjablonen, websites met weinig tekst en een paar foto's, maar wel met de volledige opmaak, die speciaal zijn gemaakt om als startpunt te dienen bij het maken van een website.
Ze worden meestal aangeprezen onder de engelse naam templates.
Google maar eens op free webtemplates of free website templates.
Om te beginnen kan je beter eerst aan de slag met de onderstaande sjablonen die ik heb gemaakt. Ze zijn niet zo fraai en uitgebreid als veel templates op internet, maar ook minder ingewikkeld. Je kunt er naar hartelust mee experimenteren.
Elf sjablonen
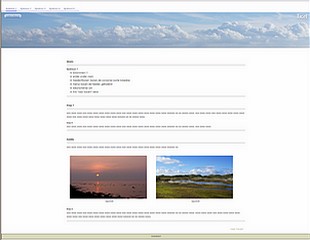
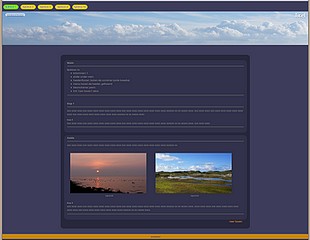
Er zijn 5 sjablonen (templates), elk in een 'witte' uitvoering (sjabloon 1...5) en een 'paarse' uitvoering (sjabloon 1a-5a); daarnaast is er het sjabloon van de website van Terschelling die je in deze cursus hebt gemaakt. (Ik heb daar bijna alle tekstenen en foto's uit gehaald.)
- Klik op een sjabloon om het te bekijken.
- Eenmaal in het sjabloon kan je doorklikken naar de andere sjablonen.
- Blader met de menuknppen volgende en vorige.
- Wissel van kleur met de knop kleur.
- Verder op deze pagina vind je meer bijzonderheden over de sjablonen
- Op de volgende pagina staan suggesties voor aanpassingen
Ik besteed aan het sjabloon terschelling verder geen aandacht meer. Daarover gingen de vorige twintig hoofdstukken al.











Over de sjablonen
- Hieronder vind je meer bijzonderheden over de sjablonen.
- Wil je liever meteen met de sjablonen experimenteren? Ga dan door naar het volgende hoofdstuk.
Over de html
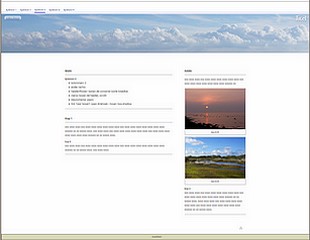
sjabloon 1 en 3
Menu staat vóór de kopfoto (nav voor header)
Aside na main
<header> </header>
<div#container>
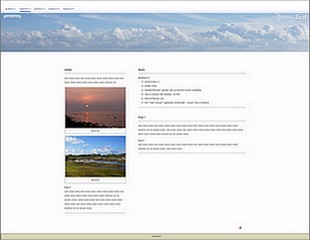
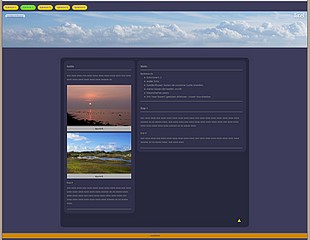
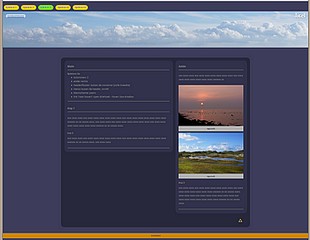
sjabloon 2
Menu staat vóór de kopfoto (nav voor header))
Aside voor main
<header> </header>
<div#container>
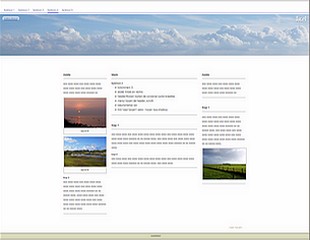
sjabloon 4
Menu staat vóór de kopfoto (nav voor header)
Aside voor én na main
<header> </header>
<div#container>
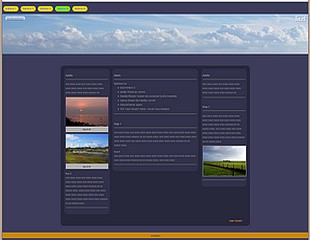
sjabloon 5
Menu staat na de kopfoto (nav achter header)
Header, menu, footer binnen div#container
Toelichting:
- De sjablonen bevatten steeds de elementen
nav (menu),header (kop met titel),div#container ,main ,aside ,footer . Div#container beperkt de breedte van de ingesloten elementen.- Het omvat in alle gevallen
main enaside ; - en in de sjabloon 5 en 5a bovendien
header ,nav enfooter .
- Het omvat in alle gevallen
- Daarom zijn:
- bij sjabloon 1/1a...4/4a
menu ,header enfooter breed, - terwijl ze bij sjabloon 5 en 5a smal zijn, ingekaderd door
div#container .
- bij sjabloon 1/1a...4/4a
- In de sjablonen 2/2a...5/5a zijn
main enaside gedefinieerd als inline-blok elementen. Ze kunnen daardoor naast elkaar staan. - De volgorde van
main enaside bepaalt welke links en welke rechts komt. (De eerste links). - Sjabloon 4/4a heeft 3 kolommen: daar staan achtereenvolgens de elementen
aside ,main en nog eenaside .
Over de stijlbladen
- De stijlbladen van de sjablonen 1...5 en 1a...5a, zijn eerst gemaakt voor de kleine beeldschermen (smartphones) - tot een schermbreedte van 720px.
Die opmaak vind je in de regels 1-185 van de stijlbladen.
Dit deel van de opmaak is eenvoudig - gewoon alle elementen onder elkaar; elk element neemt de volle breedte in. - De opmaak voor grote schermen staat dan in een media query
@media screen and (min-width: 720px) { } .
Zie Aanpak - methode 2 in hoofdstuk 23.
Dat deel van de opmaak vind je in de stijlbladen vanaf regel 190. - Ik heb ervoor gezorgd dat de opmaak voor een bepaald element in alle stijlbladen op dezelfde regel begint.
Een voorbeeld: de opmaak voor grote schermen van de elementen main en aside begint in alle stijlbladen op regel 285. Kijk je in stijlblad 1.css op regel 285 dan is die regel leeg. Dat komt omdat voor sjabloon 1 geen stijlregel voor grote schermen nodig is voor main en aside. - Hierom en om de overzichetlijkheid heb ik veel lege regels toegevoegd.
- Ook staat het stijlblad vol met toelichtingen in de vorm van commentaar.
Overzicht van de eigenschappen van de sjablonen
| sjabloon 1 | sjabloon 2 | sjabloon 3 | sjabloon 4 | sjabloon 5 | |
|---|---|---|---|---|---|
| aantal kolommen: | 1 | 2 | 2 | 3 | 2 |
| aside t.o.v. main: | onder | links | rechts | links en rechts | rechts |
| menu t.o.v. header: | boven | boven | boven | boven | onder |
| menu vast/scrollend: | vast | scrollt | scrollt | scrollt | scrollt |
| div#container omvat: | main en aside | main en aside | main en aside | main en aside | alles |
| link naar boven: | afbeelding | tekst (△) | tekst (△) | tekst (△) | tekst (△) |
| titel absolute of static | absolute | static | static | static | static |
| plaats titel in afb.: | midden onder | linksboven | midden boven | rechtsboven | midden onder |
| afbeelding header | op de achtergrond | op de achtergrond | op de achtergrond | op de achtergrond | op de achtergrond |
Verder
Je kunt zelf ook combinaties van de verschillende sjablonen maken. Bijvoorbeeld sjabloon 1 met het 'driehoekje naar boven' van sjabloon 2.
In het volgende hoofdstuk staan suggesties hoe je de sjablonen kunt aanpassen.