Websites met stijl
17. Blok en inline; margin, padding, border
In dit hoofdstuk:
In dit hoofdstuk en het volgende laten we de opmaak van de website even liggen:
we bekijken in dit hoofdstuk de verschillende soorten elementen en de margin, padding en border.
In het volgende hoofdstuk bekijken we de positionering van elementen.
In hoofdstuk 19 gaan we aan de slag met de opmaak van het menu en de header van onze website
Blok-, inline- en inline-blok elementen
Er zijn blok-elementen, inline-elementen en inline-blok elementen. Ze verschillen onder meer in de ruimte die ze innemen.
Blok-elementen
- Een blok-element begint op een nieuwe regel. Naast een blok-element kan geen ander element staan.
- Als geen breedte is opgegeven neemt het element alle beschikbare ruimte in.
Met de eigenschap width kan de breedte van het element beperkt worden. - Standaard past de hoogte van een blok-element zich aan aan de inhoud (de hoeveelheid tekst).
Met de eigenschap height kan aan het element een vaste hoogte worden toegekend.
Voorbeeld 1a: Dit is een blok element.
Voorbeeld 1b: Blok element met een width van 50%. Er kan geen ander element voor of achter een blok-element komen te staan, ook al is er nog plaats. De hoogte past zich aan aan de hoeveelheid tekst.
Voorbeelden van blok-elementen
Voorbeelden van blok-elementen zijn: article, body, div, footer, h1..h6, header, nav.
In de naslag html staat bij elk element aangegeven of het een blok-element is of een inline-element.
Inline-elementen
- Een inline-element begint niet op een nieuwe regel
- Het neemt zoveel ruimte in als noodzakelijk is voor de inhoud van het element.
- Als een inline-element niet op de regel past, wordt het gesplitst over verschillende regels. Zie voorbeeld 2c.
- Er kunnen als er plaats is verschillende inline-elementen op een regel staan.
- De breedte en hoogte kunnen niet ingesteld worden.
- Inline-elementen kunnen geen blok-elementen bevatten. (Andersom kunnen blok-elementen wel inline-elementen bevatten).
Inline-elementen: Voorbeeld 2a: inline-element Voorbeeld 2b: Nog een inline-element Voorbeeld 2c: Een lang inline-element dat over verschillende regels doorloopt. Een inline-element kan dus 0,25 regels lang zijn, maar evengoed 1,5 regels of 2,8 regels.
Voorbeelden van inline-elementen
Span en a zijn voorbeelden van inline-elementen.
In de naslag html staat bij elk element aangegeven of het een blok-element is of een inline-element.
Inline-blok elementen
Een nieuw sooort element is het inline-blok element. Het is een tussenvorm tussen een inline-element en een blok-element:
- Een inline-blok element begint niet op een nieuwe regel.
- Breedte en hoogte kunnen wel worden ingesteld.
- Er kunnen als er plaats is verschillende inline-blok elementen op een regel.
Inline-blok elementen: Voorbeeld 3a: Een inline-blok element met een breedte van 240px. De hoogte is niet ingesteld. Voorbeeld 3b: Een inline-blok element met een breedte van 240px en een hoogte van 120px.
Voorbeelden van inline-blok elementen
Img is een inline-blok element. Verder weet ik er geen. De meeste inline-blok elementen zijn inline-elementen of blok-elementen die met de eigenschap display: inline-block zijn getransformeerd tot inline-blok elementen.
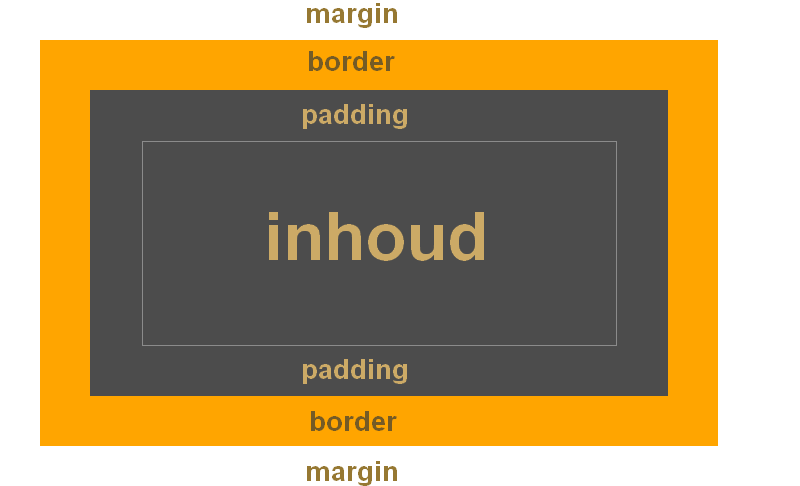
Border, margin, padding
De inhoud van een element wordt omgeven door een aantal schillen:

- Border is de rand om het element.
- Padding is de ruimte tussen de inhoud (de tekst bv.) en de rand. Zonder padding staat de tekst tegen de rand aan.
- Marge is de ruimte tussen het element en zijn buren.
Meer informatie vind je in naslag: het box-model.
De margin instellen
De grootte van de marge geef je op met 4 waarden, achtereenvolgens boven, rechts, onder, links (vanaf '12 uur' met de klok mee).
De waarden worden gescheiden door spaties.
Opmerkingen:
- Als een waarde 0 is hoeft er geen eenheid achter
- Als alle marges even groot zijn, hoef je maar 1 waarde op te geven.
marge: 10px; geeft aan dat de boven-, rechter-, onder- en linkermarge allemaal 10px zijn. - Als de marges boven en onder gelijk zijn, en ook de marges links en rechts gelijk zijn hoeven maar twee waarden opgegeven te worden.
margin: 10px 5px; betekent dat de marges boven en onder 10px zijn, links en rechts 5px. - Ook andere eigenschappen die betrekking hebben op 4 kanten kunnen op deze manieren worden opgegeven. Zie bijvoorbeeld de eigenschap padding hieronder.
Meer informatie in de naslag: marge
De padding instellen
Dit gaat net als bij de margin.
padding: 5px 10px;
padding: 0;
In het middelste voorbeeld is de paddiing boven en onder 5px; links en rechts 10px.
in het onderste voorbeeld is de padding aan alle kanten 0.
Meer informatie in de naslag: padding
Het instellen van de border komt later aan de orde.
Samenvatting
Bolk, inline, inline blok
- Een blok element begint op een nieuwe regel en duldt geen andere elementen naast zich.
Een blok element kent de eigenschappenwidth height
Als geen width wordt opgegeven neemt het de hele beschikbare breedte in beslag. . - Een inline element begint niet op een nieuwe regel. Het kent de eigenschappen
width height - Een inline blokelement is een tussenvorm tussen inline en blok. Het kent de eigenschappen
width height
Het box model
- Blok elementen hebben de vorm van een rechthoek. Van binnen naar buiten zijn er de volgende 'schillen':
- De inhoud van het element
- De padding (ruimte tussen inhoud en rand)
- De border (rand)
- De margin (ruimte tussen het element en het element ernaast.)
- De breedte van de margin kan op verschillende manieren worden opgegeven, bv.:
- Met 1 waarde:
Margin :20px ; - Met 2 waarden:
Margin :20px 10px ; - Met 4 waarden:
Margin :20px 10px 25px 15px ;
- Met 1 waarde:
- De padding wordt net zo opgegeven als de margin:
padding :20px ;padding :20px 10px ;padding :20px 10px 25px 15px ;