Websites met stijl
15. Lettertypen
In dit hoofdstuk
In dit hoofdstuk bekijken we hoe je het gebruikte lettertype opgeeft, en de lettergrootte. In de loop van het volgende hoofdstuk beginnen we daadwerkelijk met het werk van het stijlblad. We gaan dan de stijlregels van de body opstellen.
Maar we beginnen met de mogelijkheid om commentaar toe te voegen bij een stijlblad.
Commentaar
Alles wat in een stijlblad tussen /* en */ staat is commentaar. Het wordt door de browser overgeslagen.
Haal deze declaratie weg om de koppen zichtbaar te maken */
- Met commentaar kan de maker van het stijlblad aangeven waarom een bepaalde regel is opgenomen. Dat is handig als voor over een jaar, of voor iemand anders die het stijlblad wil aanpassen.
- Door een stijlregel of een stel stijlregels in te sluiten tussen
/* en*/ kan je die stijlregel(s) tijdelijk uitzetten. - Let op in html staat commentaar tussen
<!-- -->
in css staat het tussen/* */
Letters in soorten
In lettertypen is de precieze vorm van de letters, cijfers, leestekens vastgelegd. Er zijn duizenden verschillende lettertypen. Als teksten er bij de ene website of krant anders uitzien dan bij een andere, dan komt dat door het gebruikte lettertype. Een lettertype bepaalt al meteen voor een deel de 'sfeer' van een artikel of website. Een verslag van een bokswedstrijd vraagt om een ander lettertype dan een wetenschappelijk artikel.
Lettertypen kunnen onderverdeeld worden in verschillende soorten.
Schreefletters en schreefloze letters
 r is een duidelijk verschil tussen lettertypen
met schreef (Eng: serif) en lettertypen zonder schreef
(Eng: sans-serif). Schreven zijn de uitsteeksels aan de uiteinden van
een letter, in de eerste letter van deze alinea in rood
weergegeven.
r is een duidelijk verschil tussen lettertypen
met schreef (Eng: serif) en lettertypen zonder schreef
(Eng: sans-serif). Schreven zijn de uitsteeksels aan de uiteinden van
een letter, in de eerste letter van deze alinea in rood
weergegeven.Op computerschermen zijn schreefloze lettertypen meestal wat gemakkelijker leesbaar, is de huidige opvatting. Voorbeeld: een lettertype met schreef, een lettertype zonder schreef
Display letters
Titels en koppen worden meestal vet en wat groter weergegeven. Vaak wordt
daarvoor een ander, wat sprekender lettertype gebruikt, een display
letter.
Voorbeeld: Krantenkop
Handschrift
Voor informele brieven zijn er tegenwoordig allerlei handschriftlettertypen
(handwriting).
Voorbeeld: 
Proportioneel en monospace
Bij de meeste lettertypen nemen brede letters als de m en de w meer ruimte in dan smalle letters als de i en de l. We spreken dan van proportionele letters.
Op schrijfmachines nemen alle letters evenveel ruimte in.
Zulke lettertypen worden monospace genoemd. Op websites worden
monospace lettertypen gebruikt om typemachineschrift te suggereren en om
stukken computercode weer te geven.
Ook op deze website worden stukken html en css weergegeven met een
monospace letter.
Voorbeeld: Monospace
letters lijken op schrijfmachineschrift.
Websafe lettertypen
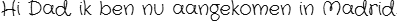
Voor de onderstaande zin heb ik het lettertype 'Crafty girls' gebruikt,
een handschriftletterype.
Ik heb van die tekst op mijn beeldscherm een plaatje gemaakt. Dat ziet
er zó uit:

Waarschijnlijk ziet de bovenste zin 'Hi Dad...' op jouw computer er niet zo uit
als de zin in op het plaatje. Dat komt dan omdat jouw computer niet beschikt over
het lettertype 'Crafty girls'. Als zo'n lettertype niet aanwezig is
kiest de browser een andere letter. Daardoor kan de website er anders
uitzien dan de bedoeling is.
Een plaatje van de tekst op de website zetten is bijna nooit een optie:
daarop werken hyperlinks niet, en het is dan niet mogelijk om de tekst nog te veranderen.
Een oplossing is het gebruik van websafe fonts, webveilige lettertypen.
Als je een lijstje met fonts opgeeft, zoekt de browser het eerste font
uit de lijst op dat beschikbaar is op die computer.
De truc is om lijstjes te maken met populaire Windows fonts, populaire
Apple fonts en populaire Linux fonts die veel op elkaar lijken. De kans
is dan groot dat er in zo'n lijstje voor elke computer wel een
beschikbaar font is te vinden. De lijst wordt afgesloten met een
'generiek' lettertype: het standaard lettertype van een bepaalde soort
(serif, sans-serif, monospace, cursive).
Enkele websafe fonts:
- Met schreef
- Georgia, serif
- "Palatino Linotype", "Book Antiqua", Palatino, serif
- "Times New Roman", Times, serif
- Zonder schreef
- Verdana, Geneva, sans-serif
- "Trebuchet MS", Helvetica, sans-serif
- Arial, Helvetica, sans-serif
- Display
- Impact, Charcoal, sans-serif
Opmerkingen
- Bij de meeste lettertypes gaat het aardig, bij de Display-typen wat minder.
- Verderop in dit hoofdstuk komt nog de nieuwe mogelijkheid lettertypen insluiten aan de orde.
Een lettertype specificeren
Een lettertype geef je als volgt op:
- In de plaats van lettertypen komen de namen van één of meer lettertypen gescheiden door komma's.
- Als de naam van een letterype spaties bevat moet de naam tussen aanhalingstekens.
Voorbeeld
De browser toont de tekst in 'Trebuchet MS'. Is dat lettertype niet aanwezig op de computer dan gebruikt de browser Helvetica, is ook Helvetica niet aanwezig dan gebruikt de browser de standaard schreefloze letter.
De lettergrootte specificeren
De lettergrootte geef je als volgt op:
- Grootte: de grootte van de letter in %, em, px:
- Procent: 100% is de grootte van de standaardletter op de
computer
200% is 2x zo groot. - em: 1 em is de grootte van de standaardletter op de computer
1.5em is 1,5x zo groot, (Let op: 1.5em, niet 1,5em)
1em is dus hetzelfde als 100% - 12 px: 12 pixel (beeldpunt).
- Procent: 100% is de grootte van de standaardletter op de
computer
Voorbeelden:
Opmerkingen
- De maten em en % zijn relatief, ze geven aan
hoeveel groter of kleiner een letter wordt.
Bij de eerste twee voorbeelden is de letter in de body 120% (1.2 em). De body omsluit alle elementen van de webpagina.
de letter in de h1-koppen is 50% groter, dus 1,5 x 120% = 180% (1.8em). - Maten in px zijn niet relatief:
In het derde voorbeeld is dus de letter in de body 12px groot, de letter in de h1-koppen 15px. - De relatieve maten em en % hebben de voorkeur. Stel dat je later de lettergrootte in de body verandert, dan veranderen alle andere letters (koppen e.d.) mee. Bij gebruik van px wordt de lettergrootte in de body anders, maar in de koppen niet - tenzij je de lettergrootte van de h1 ook aanpast.
Experiment 1: een lettertype specificeren
- Bekijk in de browser de home-page van terschelling (index.html)
- Open in de editor het stijlblad terschelling.css
- Voeg in de body een lettertype toe. Kies een lettertype dat
beschikbaar is op je computer.
- Tip: kijk in je tekstverwerker naar de beschikbare lettertypen
- Kies ook een flinke lettergrootte, bijvoorbeeld 200%, zodat je de details van de letters goed ziet. Sla het stijlblad op.
- Kijk hoe de website er in de browser uitziet (gebruik de verversknop ).
- Maak na de code voor de body nog een stijlregel voor h2-koppen. Geef
die een grootte van 150% en eventueel een ander lettertype. Het geheel
zou er nu ongeveer zó kunnen uitzien:
body {..... }
font-family :'ar berkley';
font-size :200%;
h2 {font-size :150%;
font-familyImpact ;
- Kijk hoe de website er in de browser uitziet (gebruik de verversknop ). Zijn de lettertypen of de grootte van de letters niet zoals je verwacht? Controleer dan nog eens goed op de spelling van de lettertypen, op punten, komma's en aanhalingstekens.
Lettertypen insluiten met Google Fonts
Wat hierboven staat over het kiezen van lettertypen is voor een deel achterhaald.
Er zijn namelijk op internet veel lettertypen
beschikbaar die je kan insluiten bij je website.
Het lettertype wordt dan tijdens het openen van een webpagina gedownload
op de computer/tablet/smartphone van degene die je website bekijkt. Zo
ben je er zeker van dat het aangegeven lettertype daadwerkelijk
beschikbaar is.
Voor particulieren en kleine bedrijven is Google fonts
verreweg de gemakkelijkste manier om lettertypen in te sluiten. De
website van Google fonts bevat honderden lettertypen die vrij (zonder
betaling) gebruikt mogen worden.
Met een paar betrekkelijk eenvoudige stappen kan je een of meer
lettertypen insluiten in je webpagina's of stijlblad.
Dat gaat als volgt:
- Zoeken
Ga naar fonts.google.com/ en zoek naar een geschikt lettertype.
Er zjn uitgebreide filter-, zoek- en sorteermogelijkheden. - Selecteren
Selecteer een lettertype door op het plusje bij dat lettertype te klikken.
- Selecteer bij wijze van proef het lettertype 'Open Sans'.
Dit is een van de populairste lettertypen. Omdat de letterypen standaard gesorteerd zijn op populariteit, zal het een van de eerste lettertypen zijn die je ziet. Je kunt ook in het zoekvak Open Sans intikken.
- Selecteer bij wijze van proef het lettertype 'Open Sans'.
- Insluiten
Klik op de zwarte balk met het aantal geselecteerde letterypen: 1 family selected .
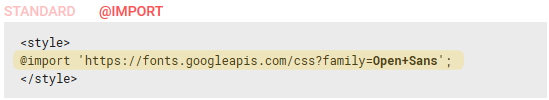
Er opent een hulpvenster: - Klik in het hulpvenster op @IMPORT
- Kopieer de gegenereerde code, maar zónder de woorden <style>
en </style>

en plak die als eerste regel van het stijlblad.
Het insluiten is hiermee klaar. Je moet nog wel aangeven voor welke
elementen je het lettertype gebruikt. Dat kan bv. met de volgende
declaratie:
Opmerkingen
- Als je je stappen hierboven volgt, wordt alleen de standaardletter
van een lettertype ingesloten
Dat is niet heel erg, want de browser kan daaruit cursieve en de vette letter afleiden. Maar als het betreffende lettertype cursieve en vette varianten heeft is, kan je die ook insluiten. Dat gaat voor het letterype Open Sans zó (bij andere lettertypen zijn er misschien andere varianten):- Klik na stap 3 op
CUSTOMIZE - Er staat een vinkje bij Regular 400.
Zet ook vinkjes bij Regular 400 Italic, bold 700 en bold 700 Italic(Het getal geeft aan hoe vet een letter is: 300 is licht, 400 normaal, 600 vet)
- Als je het derde vinkje zet, verandert de aanduiding van de Load
Time van
fast inmoderate ten teken dat de webpagina's wat minder snel laden.
Zet je nog meer vinkjes dan verandert de aanduiding inslow .
Ik heb op de website over Terschelling dan ook alleen Regular 400 en Bold 700 gekozen. - Naast de verschillende varianten (bold, italic, ...) kun je ook nog ondersteuning voor andere talen kiezen. De mogelijkheden, die verschillen per lettertype, staan aangegeven onder de varianten.
- Als je de gewenste varianten en talen hebt aangevinkt, kom je
met een klik op
EMBED weer in het venster met de insluitcode. Die kun je ophalen bij de@IMPORT
- Klik na stap 3 op
- Je kunt eventueel verschillende lettertype insluiten, bv. één voor de tekst en één voor de koppen.
- Er zijn redenen om niet teveel ingesloten lettertypen te gebruiken:
- Het openen van de webpagina's duurt langer: de verschillende lettertypen moeten immers worden gedownload.
- Mensen met een tablet of smartphone met een krappe databundel gaan zo snel door hun maandtegoed heen.
Zie ook de naslag Lettertype.
Experiment 2: een lettertype insluiten
- Probeer nu zelf een lettertype van Google fonts in te sluiten.
De door Google gegenereerde @IMPORT-code plak je als eerste regel in het stijlblad terschelling.css - Zorg ervoor dat in de body dat lettertype wordt geselecteerd. (Vergeet niet het lettertype dat je bij experiment 1 instelde te wissen).
- Probeer ook eens om een lettertype uit google fonts alleen voor een
kop (bv h1) in te stellen.
(tip: dat gaat hetzelfde als bij lettertypen voor de body. Alleen zet je nu h1 { font-type: mijnfont;}
i.p.v. body {font-type: mijnfont; }
Samenvatting
Commentaar
- In een stijlblad staat commentaar tussen
/* en*/ .
Commentaar wordt door de browser overgeslagen
Het dient als toelichting of om een stuk code tijdelijk over te slaan.
Lettertypen
Met en zonder schreef
- Er zijn lettertypen met schreef en lettertypen zonder schreef
(schreven zijn de uitsteekseltjes aan de 'poten'van de letters.)
Monospace (vaste breedte) en proportioneel
- Bij een
Monospace lettertype neemt elke letter evenveel ruimte in:
(iiiii, wwwww, lllll)
Bij 'gewone' proportionele lettertpen is bijvoorbeeld de w breder dan de i of l:
(iiiii, wwwww, lllll).
Het lettertype instellen
- Een lettertype wordt geselecteerd met de eigenschap
font-family body {font-family :'Trebuchet MS', Helvetica, sans-serif ;}
De browser kiest het eerste beschikbare lettertype.
De lettergrootte instellen
- De lettergrootte wordt ingesteld met
font-size :grootte
De grootte wordt opgegeven in %, em of px. 1em is hetzelfde al 100%.
Googe fonts: lettertypen downloaden
- Op de website fonts.google.com/ staat een grote verzameling lettertypen die je kunt downloaden.
Zie de naslag lettertypen.